I was asked the following question by
noexcuses today: "I'm a newby. Can you tell me how to turn a word into a link back to Coffee Bean, or another location?
I've never done it, and it would be great to reference another's blog when I write something, enabling the reader to click on that blog, rather than just trying to remember the blog name, or writing down on one's arm...."
Good question!
There are two ways on blogger to add links.
The first way is for you to do the code by hand. The code for a link is <a href=http://noexcuses318.blogspot.com/ target="new">
No Excuses - Musings of a Procrastinator</a>
The "<" and ">" tags start and end each phrase of HTML. The "a href=" is where the link will go. You put that around the words you want your readers to read. Then you end the code with a "/" sign.
The target="new" means that a new window will open with the other person's blog, but your blog will still be open on their screen too. This helps them to not lose where they came from, and to let them go back to reading the rest of your blog when they are done looking at the other person's blog.
So you will do the <a href="where_ever_you_want_to_link_to" target="new">What Ever Word You Want Linkable</a>
If this is completely unclear, take a look at
this post that I did awhile ago. You won't be trying to make a button, which is mostly what this post is about, but it does explain the "a href" thing in detail.
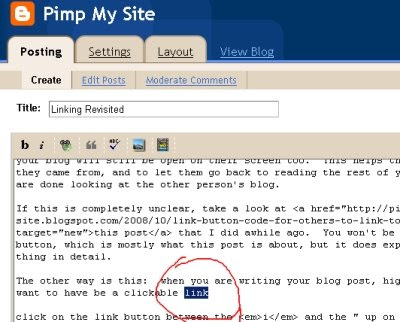
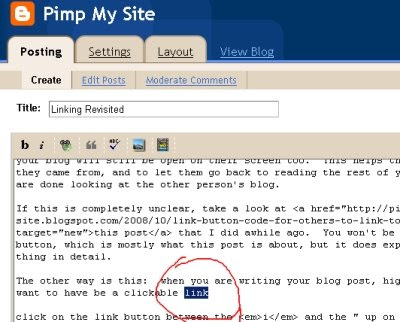
The other way is this: when you are writing your blog post, highlight the word you want to have be a clickable link like this:

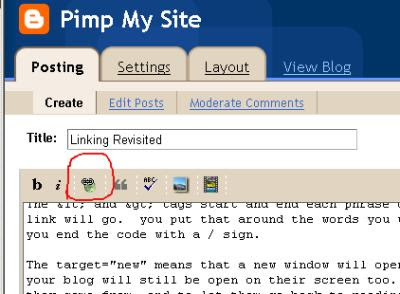
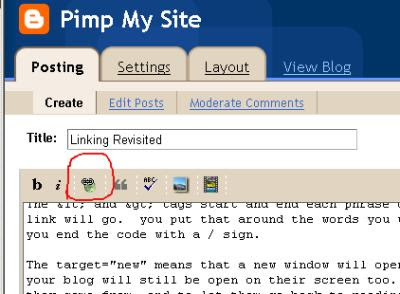
then click on the link button (kind of a greenish icon) between the
i and the " up on the toolbar:

"
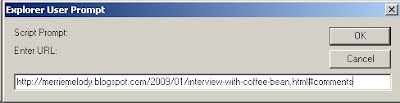
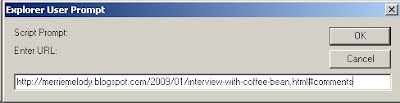
Add the link address, making sure that it looks like this:

Make sure that there is only one http:// and that the address that you want to have linked to is cut and pasted so that there are no mistakes in the addy. (Cutting and pasting addresses is done by highlighting the address in the address bar and clicking "copy" and then pasting into the address box, like above.)
That is it! It is a lot easier than it sounds! So just play around with which ever method you like best, and it will soon be second nature!
If you have any questions, be sure and ask it in the comments and I'll clear it up, okay?



 "
"