First of all, I want you to create a folder for your webpage info. Do this by going to "My Documents" and right click somewhere on the white screen. Choose "New" and then "Folder". Name it "My Webpage" when the folder is first displayed, then hit enter. Double click on the newly created file, "My Webpage" to open the file.
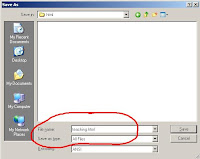
Now open "Notepad" (remember how to do it? click on start, all programs, accessories, and open notepad). Let's save it now. Where it says, "Save in" up at the top, navigate to "My Documents" and find "My Webpage" and click on it. Let's call the file webpage1.html and be sure to save it as an "all files". If you need a refresher course, look at "Basic HTML 1"
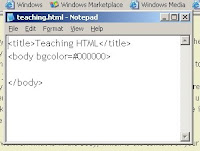
Let's put a title our webpage. Let's simply call it "My Webpage", by opening the title tag, entering the title, and closing the tag, like this: <title> My Webpage </title>
Then we'll open our body tag, hit enter several times, and put a close body tag, like this: <body>
</body>
We will then put our information in between those two tags, within the body itself. Let's keep the background white, for now, and have the text be navy blue. Let's look up the color code by visiting: http://www.computerhope.com/htmcolor.htm
Scroll down until you see "Dodger Blue 4", and let's copy and paste the color code, starting with the # and including the six numbers and letters that follow it. Please visit the site yourself and find the color code.
On "webpage1.html", right below the open body tag, enter the font tag by writing <font color="#153E7E"> and then right above the close body tag, close the font tag by entering: </font>
Now, we are going to go to Merrie Melody and save an image from there. Let's copy my "Merrie Melody/Pimp My Site" logo located in the upper left hand corner of my blog page. Move your mouse over the logo and right click on it. Click on "save picture as". Again, navigate to "My Documents" and find "My Webpage" and click save. The picture name is "avatar.jpg". Since we now have our .html document and our picture together in the same file, we can now attach our picture on our webpage.
Between the open and close font tags, put the text "Merrie Melody Avatar:" <br> and then we will add the image code to display the picture on our webpage. The image code is: <img src="avatar.jpg"> So you will see: Merrie Melody Avatar:<br><img src="avatar.jpg"> That <br> will create a break so that the avatar pic and the text are on separate lines. You could also write a <p> instead of the <br> to create a double space.
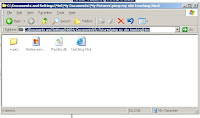
Let's see what it looks like now. Let's save our work. Now go to "My Documents". Click on "My Webpage". Within that file you will see your webpage1.html and avatar.jpg. Click on webpage1.html
You can add other pictures to your webpage that you have on your own computer by finding the picture, pull it up in internet explorer, right click on it, click "save picture as" and direct it to My Documents\my webpage and saving it by a name. Add the picture name between the parenthesis in the tag: <img src=" "> img src stands for image source.
That is all there is to it! As long as the picture is located in the same file as your webpage, that will always be the code.
Now, if you want to link to someone elses picture that is already on the 'net, you will put in a URL address.
To find the address, let's go back to my avatar on http://merriemelody.blogspot.com/
Again, move your cursor over my avatar in the top left hand corner of the page. Right click on your mouse, but this time you're going to choose "Properties". You will see Address (URL). Copy and paste the entire URL starting with http:// and ending with .jpg.
If we enter that info in between the image source tag it will bring up the avatar to look the same as the avatar in our file. Let's try it:
<img src="http://3.bp.blogspot.com/_W-
3mdqA0N_s/SOqirhPk_tI/AAAAAAAAAqY/0lzYPNlQgYY/S220/avatar.jpg">
Now save your work and take a look at the webpage. No matter where your image is, if you have the full URL address you can see the image.
See you next time!