Since there aren't any questions, I thought I'd show you just a little bit about HTML.
First of all, I want you to open up "Notepad" on your computer. If you haven't ever used "Notepad", you'll find it by going to the "Start" button and look at what automatically pops up. If it doesn't show up, click on "All Programs". It will be in your "Accessories".
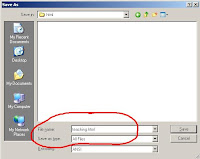
I want you to save it with whatever name you want, but then end with .html and choose: "all files" when it says, "save as type". Click below to enlarge the pic so that you see what I mean:

Ok, after you have saved that file, let's go back into that same Notepad application and learn some HTML.
First off, I want you to title your html practice.
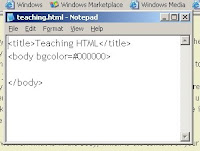
Name it whatever you want, and then put <your title> around it. Mine is called: <title>Teaching HTML</title> This title will show up at the tippy top of your page when it is displayed. Here is how to write the code:

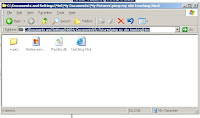
Go ahead and save it again. Let's go look at what you've done so far. Go to where you saved your file. You are going to see an Internet Explorer icon with your file name.html on it. Go ahead and click on the pic below and see what the file looks, like. Mine is called "teaching.html":

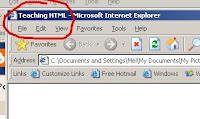
Click on yours and you will see the title that you choose way up at tippy top of the screen on the blue area. Do you see it? Mine is in the pic below, just click to see it.

One really important thing to note, is that once you close all of the tabs for your work, you will need to know how to get back into your .html file to edit it, or work on it, some more. To get back to work, do just as you did above: Go to where you saved your file. Click on your html project which appears to be an internet explorer icon. Then, when your html page that you are working on comes up, right click on any part of the page and click "view source". There is your Notepad that you can then edit and save more work.
Ok, we'll work on what is in the body, which is the content of your page.
Now add <body> below the title. and then hit enter a few times and then add </body> Have you noticed that in one bracken you open, then in another you close? The / means to close.
For every code in html that you open, you must also close it or else the web browser will not be able to read it propery.
After you put the body code there, opened and closed, between those tags we will add whatever content our hearts desire.
It is also in the body tag that you can color your entire page. The internet sees color as numbers & letters, followed by a number sign. For example, black is #000000, or six zeros after the # key. White is #ffffff or six f's after the # key. Every color is represented by numbers and letters listed after the # sign.
So let's go back to your <body> tag and change it to look like this: <body bgcolor=#000000> bgcolor stands for "background color"; it will be the color of the entire page. Save your document again, and click in the internet explorer .html icon again. Voila! Your page should be all black.
Here is how the HTML code should look:

There are lots of places out there to find colors. Here are two I found after googling for: "html color codes"
http://www.computerhope.com/htmcolor.htm
http://ific.uv.es/~gonzalez/webtutor/makapage/pics/net216-2.gif
You can go ahead and click on those links without worrying about navigating away from this page because I have set in my code to open a new browser window when you click on the links.
That is all I have time for today, but go and have fun with it!
Tomorrow we'll learn how to put content onto your pages: writing code to change fonts and text sizes and text color and adding images to your pages, just by using html.
Have a great day!





Thanks for the tutorial - it's great! The hardest part for me was finding Notepad :)
ReplyDelete